Адрес для входа в РФ: exler.world
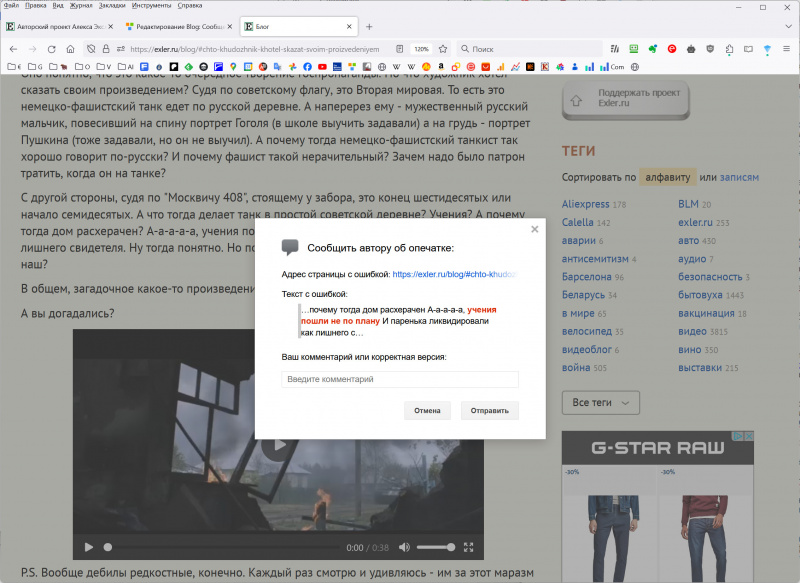
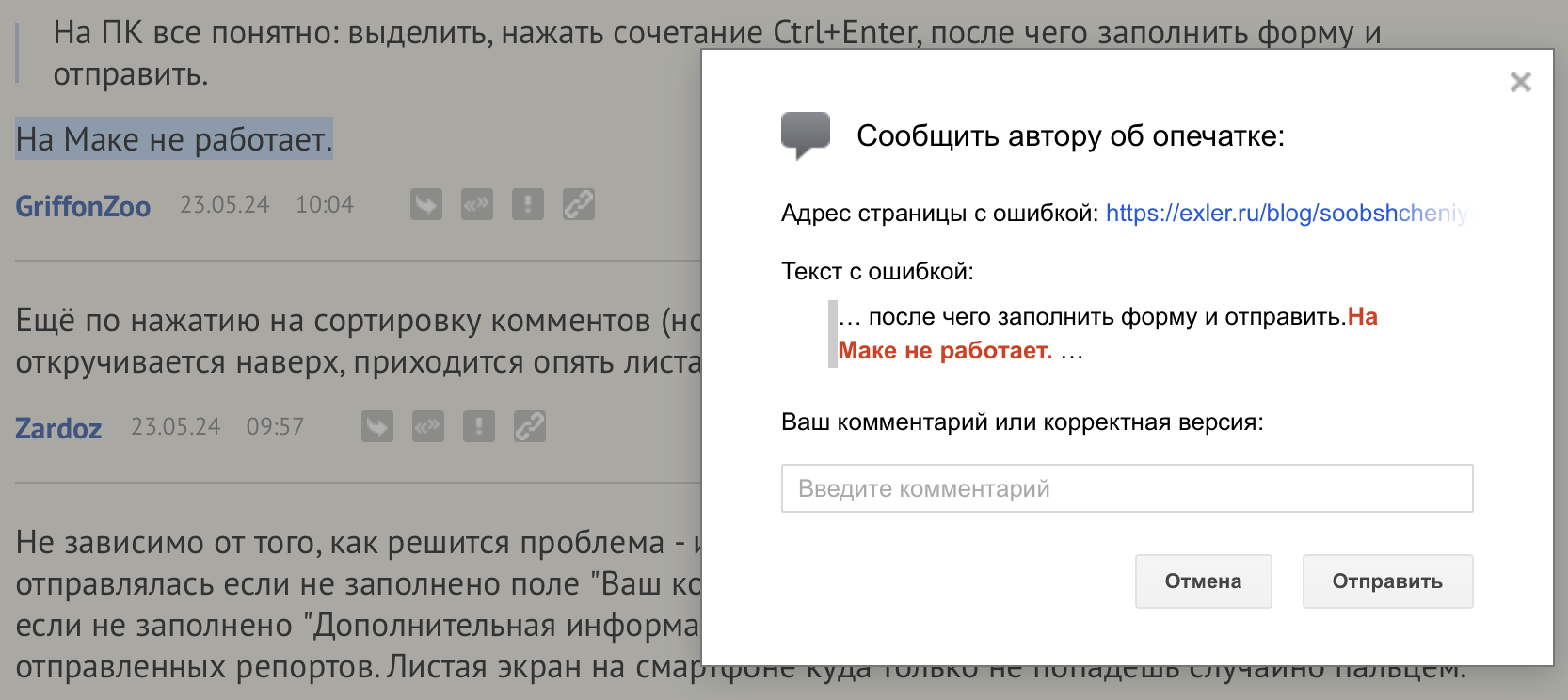
Сообщение об ошибке на сайте со смартфона
Хотели посоветоваться. Мы все никак не можем придумать, как лучше сделать возможность отправки сообщения о встреченной на сайте ошибке со смартфонов. На ПК все понятно: выделить, нажать сочетание Ctrl+Enter, после чего заполнить форму и отправить.
На смартфоне идеально это было бы сделать через контекстное меню по длинному нажатию. Но страница в браузере, насколько я понимаю, никак не может добавить свой пункт в это меню. Приложение - может, а страница - нет. Мы же не будем для этого делать отдельное приложение, правильно?
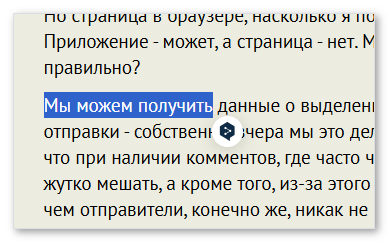
Мы можем получить данные о выделенном тексте и после выделения запускать формы отправки - собственно, вчера мы это дело попробовали (многие на это натыкались), но поняли, что при наличии комментов, где часто что-то выделяют для цитирования, эта форма будет жутко мешать, а кроме того, из-за этого я получил немало ложных сообщений об ошибках, в чем отправители, конечно же, никак не виноваты - это наш косяк.
Вообще у нас есть возможность комменты держать на отдельной странице - мы это несколько раз включали. Если такое включить, и не выводить форму отправки сообщения об ошибке на странице комментов, а выводить ее при выделении чего-то в тексте статьи или записи блога - ну, теоретически это возможно. Но стоит ли ради этого городить огород - вот в чем вопрос.
Вариант просто поставить специальную пиктограмму под текстом записи или статьи - ну, в принципе, да, возможно, но кто на смартфоне будет крутить несколько страниц текста ради того, чтобы отправить репорт об ошибке? Неудобно же.
Поэтому мы и хотели обсудить - как лучше сделать. Если здесь есть спецы, которые могут предложить решение, не создающее проблем пользователям, то мы будем очень благодарны.
Я может и не прав, но мне кажется, что ошибки видят и указывает на них крайне мало пользователей, и не надо этим функционалом сильно нагружать остальных.
2) Выводим для этого типа устройств плавающую иконку репорта об ошибке (при выделении текста в блоке статьи).
P.S. В принципе, чтобы упростить – можно даже без пункта 1. Иконка может появляться всегда, даже на десктопах (дублируя Ctrl+Enter, если кто-то вдруг не знает этого сочетания). Вполне себе юзер-френдли. ))
По-моему отличный вариант. У вас под полем ввода комментария есть текст "Сообщение об ошибке...". Сделайте этот текст ссылкой нажатие на которую будет работать так же как нажатие Ctrl+Enter. Это будет простейший первый шаг, потом можно ещё раз собрать отзывы.
`span class="comment__info"`
на `a class="comment__info href="javascript:void(0)" onmousedown="$('body').trigger(jQuery.Event('keydown', { keyCode: 13, ctrlKey: true }))"`

И вообще, читать Экслера с Айфона - моветон 😄
Ну или чуть хитрее, если выделили текст в статье, то пункты "Цитировать" и "Сообщить об ошибке", если в комментариях, то "Цитировать" и "Пожаловаться".
Был не прав, работает, просто не нужно слишком много думать)))


Раз даже в минус получилось годик назад 😄
Или две плавающие кнопки, видимые только при выделенном тексте - "цитировать", "ошибка"
И банить на сутки за указания на очепятки в комментах (добавила уставшая скроллить мышь)!..
use-case:
1) Нашел ошибку
2) Проскролил до чекбокса и включил его
3) Вернулся к ошибке и выделил ее.
4) Далее как обычно
Немного неудобно, но лучше чем никак.
Ну и в любом случае пусть будет в конце статьи - для тех, кому не хочется видеть эту панель.
Это также добавит возможность цитировать статью без прокрутки до конца, что на данный момент - не удобно.
Я конечно не распологаю статистикой поведения пользователей, но есть подозрение, что комментарии - одна из наиболее востребованных функций, они превратилась в своего рода форум, и многие постоянные пользователи приходят именно ради этого.
Вариант с иконкой выглядит норм. Учитывая что фича используется не слишком часто а гипер-длиных постов не слишком много - не вижу проблем и проскролить.
Можно еще зафризить вверху строчку меню (вызов дравера, название раздела, поиск, ну и рипорт ошибки добавить). Но это надо дизэйблить для десктопного вью и горизонтальной ориентации. Но это уже надо смотреть на разных экранах и пробовать. А то можно такого накопать...
Возможно хороший UX/UI предложит решение получше, но подозреваю, что это потребует нехилых переделок
Если выделение в комментариях, то, исходя из текущей разметки, у выделенного узла один из предков будет с классом comments.
if (anchorNode.closest ('.commnets')!==null) {мы в комментариях}
Я на заре времен раза три отправлял замеченные ошибки, тем и кончилось. Бывает, замечаю ошибки, но никакого позыва что-то с ними делать не испытываю. Ну есть и есть, завтра же этот пост уйдет в прошлое, ни на что эти ошибки не влияют.
Это на десктопе. На телефоне вообще сроду и желания не возникало сообщать об ошибках. Пролистнул con dios, и читаешь себе дальше.